文字錨點¶
anchor 參數決定了繪製文字相對於 xy 參數的對齊方式。預設對齊方式為左上角,具體而言,水平文字為 la(左-上升器),垂直文字為 lt(左-頂部)。
此參數僅支援 OpenType/TrueType 字體。其他字體可能會忽略此參數並使用預設(左上角)對齊方式。
指定錨點¶
錨點以兩個字元的字串指定。第一個字元是水平對齊方式,第二個字元是垂直對齊方式。例如,水平文字的預設值 la 表示左-上升器對齊文字。
當使用具有特定錨點的 PIL.ImageDraw.ImageDraw.text() 繪製文字時,文字將被放置在指定錨點位於 xy 座標的位置。
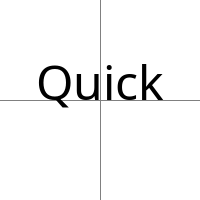
例如,在下圖中,文字以 ms(中間-基線)對齊,且 xy 位於兩條線的交點

from PIL import Image, ImageDraw, ImageFont
font = ImageFont.truetype("Tests/fonts/NotoSans-Regular.ttf", 48)
im = Image.new("RGB", (200, 200), "white")
d = ImageDraw.Draw(im)
d.line(((0, 100), (200, 100)), "gray")
d.line(((100, 0), (100, 200)), "gray")
d.text((100, 100), "Quick", fill="black", anchor="ms", font=font)
快速參考¶
水平錨點對齊¶
l— 左錨點位於文字的左側。
對於水平文字,這是第一個字形的起點,如 FreeType 教學 中所示。
m— 中間錨點與文字水平居中對齊。
對於垂直文字,建議改用
s(基線)對齊,因為它不會根據給定文字的特定字形而改變。r— 右錨點位於文字的右側。
對於水平文字,這是最後一個字形的進階起點,如 FreeType 教學 中所示。
s— 基線(僅限垂直文字)錨點位於文字的基線(中間)。確切的對齊方式取決於字體。
對於垂直文字,這是建議的對齊方式,因為它不會根據給定文字的特定字形而改變(請參閱上方垂直文字的圖片)。
垂直錨點對齊¶
a— 上升器 / 頂部(僅限水平文字)錨點位於字體定義的第一行文字的上升器線(頂部)。
請參閱 Wikipedia 上的字體度量,以取得更多資訊。
t— 頂部(僅限單行文字)錨點位於文字的頂部。
對於垂直文字,這是第一個字形的起點,如 FreeType 教學 中所示。
對於水平文字,建議改用
a(上升器)對齊,因為它不會根據給定文字的特定字形而改變。m— 中間錨點與文字垂直居中對齊。
對於水平文字,這是第一個上升器線和最後一個下降器線的中點。
s— 基線(僅限水平文字)錨點位於第一行文字的基線(底部),只有下降器會延伸到錨點下方。
請參閱 Wikipedia 上的字體度量,以取得更多資訊。
b— 底部(僅限單行文字)錨點位於文字的底部。
對於垂直文字,這是最後一個字形的進階起點,如 FreeType 教學 中所示。
對於水平文字,建議改用
d(下降器)對齊,因為它不會根據給定文字的特定字形而改變。d— 下降器 / 底部(僅限水平文字)錨點位於字體定義的最後一行文字的下降器線(底部)。
請參閱 Wikipedia 上的字體度量,以取得更多資訊。
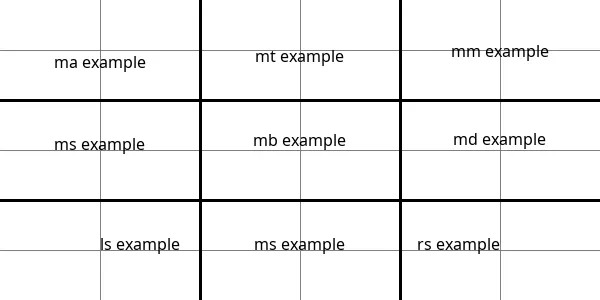
範例¶
下圖顯示了水平文字的幾個錨點範例。在每個區段中,xy 參數都設定為兩條線交點所顯示的中心。